Centralizar elementos em CSS pode parecer simples para desenvolvedores experientes. No entanto, essa é uma atividade que pode gerar dúvidas aos iniciantes.
Por conta disso, você deve entender como é simples encontrar a forma mais rápida de resolver questões de centralização em CSS.
Neste artigo iremos abordar modos que irão te ajudar nesse processo. Vamos iniciar?
Por que centralizar elementos?
Centralizar elementos é de extrema utilidade diante dos parâmetros de UX.
Além de melhorar questões técnicas do design, fortalecendo também o branding da marca.
Isso ajuda a criar um equilíbrio visual com uma experiência intuitiva e atraente.
Por conta disso, a centralização pode ser aplicada em diversos contextos e de diversas maneiras.
Tipos de centralização
Existem três tipos principais de centralização que podem ser aplicadas em elementos web:
1. Centralização horizontal
Posiciona o elemento no centro horizontal do container.
2. Centralização vertical
Posiciona o elemento no centro vertical do container.
3. Centralização total
Combina a centralização horizontal e vertical, deixando o elemento no exato centro do container.
Estratégias para centralizar elementos
Agora, entenda modos que são possíveis para alcançar a centralização certa para os elementos em CSS:
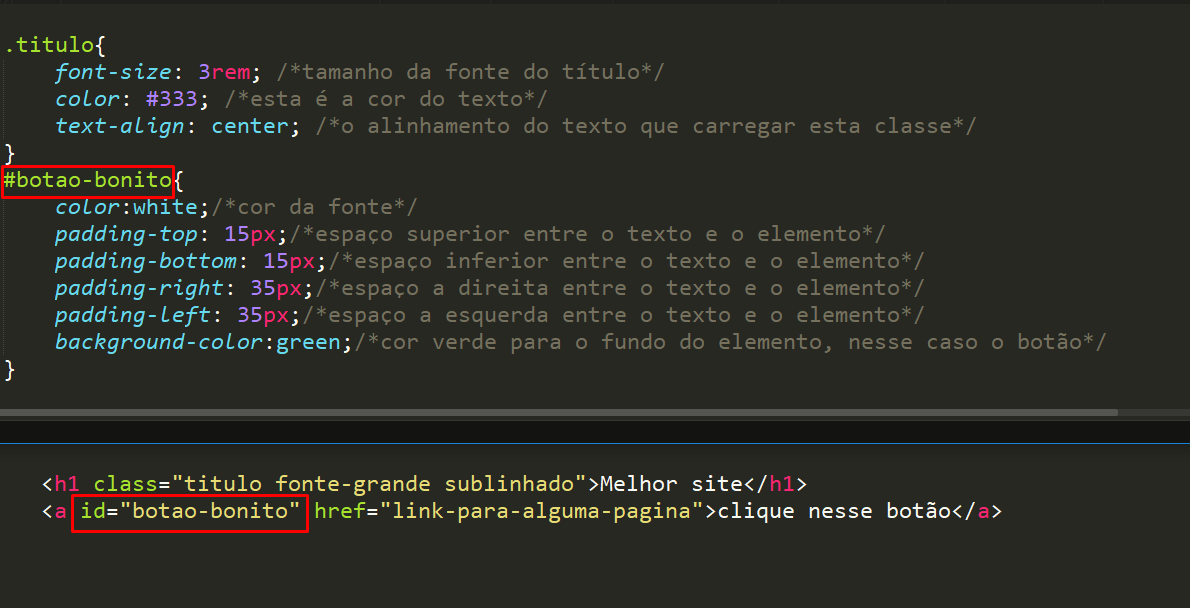
1. Centralizar textos
Centralizar textos é uma tarefa relativamente simples e pode ser feita utilizando a propriedade `textalign`.
Essa propriedade define o alinhamento do texto dentro de seu container.
Ao definir `textalign: center;`, todo o conteúdo textual dentro do elemento será centralizado horizontalmente.
2. Centralizar elementos de bloco
Elementos de bloco, como `div`, são mais desafiadores para centralizar. Um dos métodos mais comuns para centralizá-los horizontalmente é utilizando `margin`.
Quando você define `margin: auto;`, o navegador ajusta automaticamente as margens laterais, posicionando o elemento no centro horizontal.
3. Centralização com Flexbox
O Flexbox é uma das soluções mais versáteis e modernas para centralizar elementos.
Com a propriedade `display: flex;`, você pode facilmente centralizar elementos tanto horizontal quanto verticalmente.
Configurar `justifycontent: center;` e `alignitems: center;` no container é suficiente para garantir a centralização total dos itens internos.
4. Centralização com Grid Layout
Outro recurso avançado do CSS é o Grid Layout.
Ao definir um container como `display: grid;`, você pode centralizar elementos com poucas linhas de código.
Utilizar `placeitems: center;` é uma solução simples para centralizar elementos tanto horizontal quanto verticalmente.
5. Centralização absoluta
A centralização absoluta é alcançada quando um elemento é posicionado com `position: absolute;` ou `position: fixed;`.
Configurando as propriedades `top`, `left`, `transform`, e utilizando a função `translate`, é possível posicionar um elemento no centro exato do container.
6. Uso de propriedades específicas para imagens
Para centralizar imagens, além das abordagens gerais mencionadas, você pode ajustar propriedades como `display: block;` e `margin: auto;`.
Outra alternativa é combinar Flexbox ou Grid com os ajustes específicos do container.
Desafios e boas práticas
Embora o CSS ofereça diversas formas de centralização, é importante escolher a abordagem mais adequada para cada situação.
Aqui estão algumas dicas para evitar possíveis erros durante a centralização dos elementos em CSS:
Entenda o contexto
Antes de aplicar qualquer técnica, analise o tipo de elemento e seu comportamento dentro do layout.
Entenda quais são as zonas de respiro e onde os elementos podem ser posicionados.
Considere a responsividade
Além de tudo, certifique-se de que a centralização funcione bem em diferentes tamanhos de tela.
Teste diferentes soluções: Experimente várias técnicas para determinar qual é a mais eficiente.
Assim, realize testes em aparelhos Mobile, Windows e também em diferentes resoluções.
Então, gostou do conteúdo?
Centralizar elementos em CSS é uma habilidade essencial para criar interfaces web funcionais e visualmente agradáveis.
Apesar das múltiplas maneiras de realizar essa tarefa, o conhecimento sobre as ferramentas e propriedades disponíveis no CSS facilita a escolha da melhor abordagem para cada projeto.
Ao dominar as diferentes formas de centralização, você estará mais preparado para enfrentar os desafios do desenvolvimento web, garantindo designs mais consistentes e atrativos.